Bu bölüm, “web bileşenleri” için bir dizi modern standardı tanımlayacaktır.
Şu anda bu standartlar geliştirme aşamasındadır. Bazı standartlar iyi bir desteğe sahip ve modern HTML/DOM standardına entegre edilmişken, diğerleri henüz taslak aşamasındadır. Örnekleri herhangi bir tarayıcıda deneyebilirsiniz, Google Chrome muhtemelen bu özellikler konusundaki en güncel tarayıcı seçeneği olacaktır. Bunun nedeni belki de Google takımının ilgili birçok özelliğin arkasında olmasıdır.
… arasında ortak olan nedir?
Bu bileşen fikri tamamen yeni bir şey değil. Birçok framework ve dahası tarafından daha önceden kullanılmaktaydı.
Detayları tanımlamaya başlamadan önce insanlığın bu büyük başarısına bir göz atalım:

Bu, Uluslararası Uzay İstasyonu (ISS).
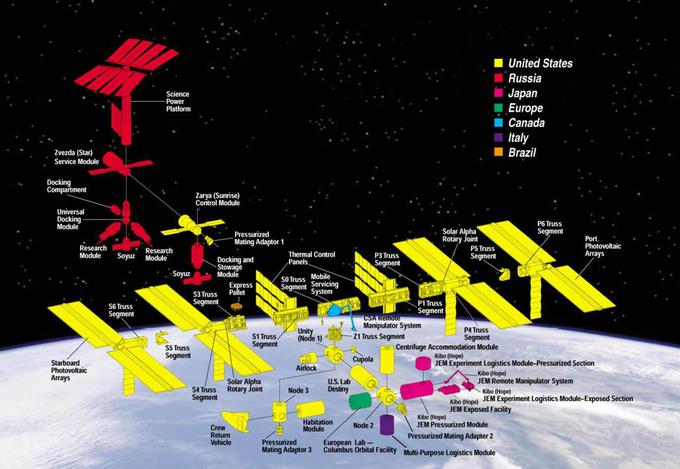
Bu ise içerisinde ne olduğu (hemen hemen):

Uluslararası Uzay İstasyonu:
- Birçok bileşenden meydana gelir.
- Her bileşen kendi tarafında, içerisinde çok sayıda küçük detaylara sahiptir.
- Bileşenler oldukça karmaşık, birçok websitesinden çok daha karmaşık bir yapıdadır.
- Bileşenler; farklı dilleri konuşan, farklı ülkelerden takımlar tarafından, uluslararası olarak geliştirilir.
… Ayrıca bu şey, içerisinde insanları canlı tutarak uzayda uçar!
Bu kadar karmaşık cihazlar nasıl oluşturulur?
Geliştirmemizi aynı düzeyde güvenilir ve ölçeklenebilir hale getirmek için hangi prensipleri ödünç alabiliriz? En azından, yaklaşabilmek için.
Bileşen mimarisi
Karmaşık yazılım geliştirmenin en meşhur kuralı şudur: karmaşık yazılım yapma.
Bir şey eğer karmaşıklaşacaksa – onu parçalara ayır ve birbiriyle en açık şekilde bir araya getir.
İyi bir mimar, karmaşığı basit bir şekilde oluşturabilendir.
Kullanıcı arayüzünü görsel bileşenlere ayırabiliriz: herbiri sayfada kendi yerine sahip olur, iyi tanımlanmış bir görev “yapar” ve diğerlerinden ayrıdır.
Şimdi bir web sitesine, örneğin Twitter’a bir göz atalım.
Doğal olarak bileşenlere ayrılıyor:
- Üst menü.
- Üye bilgisi.
- Takip önerileri.
- Gönderi formu.
- (ve aynı zamanda 6, 7) – mesajlar.
Bileşenler alt bileşenlere sahip olabilir; örneğin mesajlar, bir üst seviyedeki “mesaj listesi” bileşeninin birer parçası olabilir. Tıklanabilir bir kullanıcı resmi kendi başına bir bileşen olabilir ve bu şekilde gider.
Bir bileşenin ne olduğuna nasıl karar vereceğiz? Bu biraz da sezgiden, deneyimden ve sağduyudan gelir. Genellikle ne yaptığını ve sayfa ile nasıl etkileşimde bulunduğunu tanımlayabildiğimiz, ayrılmış bir görsel varlıktır. Yukarıdaki durumda sayfa bloklara sahiptir, bunların herbiri kendi rolünü oynar. Bu durumda bunları bileşen yapmak mantıklıdır.
Bir bileşen şunlara sahiptir:
- kendi JavaScript sınıfı.
- yalnızca kendi sınıfı tarafından yönetilen DOM mimarisi, dış kod buna erişemez (“kapsülleme” prensibi).
- Bileşen tarafından uygulanan CSS stilleri
- API: diğer bileşenlerle etkileşime geçmek için olaylar, sınıf metotları vs.
Bir kez daha değinelim, tüm bu “bileşen” yapısı özel bir şey değildir.
Bunları oluşturmak için çok fazla framework ve geliştirme metodolojisi vardır, herbirinin kendi gösterişi vardır. Genellikle “bileşen hissi” sağlamak adına, CSS kapsamı ve DOM kapsülleme için özel CSS sınıfları ve kuralları kullanır.
“Web bileşenleri” bunun için yerleşik tarayıcı özellikleri sağlar, bu yüzden bunları artık taklit etmemize gerek yok.
- Özel elementler – özel HTML elementleri tanımlamak için.
- Gölge DOM – bileşen için iç DOM oluşturarak onu diğerlerinden gizlemek için.
- CSS Kapsamı – yalnızca bileşen içindeki Gölge DOM’a etki edecek stiller tanımlamak için.
- Olay yeniden hedefleme ve özel bileşenlerin geliştirmeye daha çok uyması için diğer şeyler.
Bir sonraki bölümde, web bileşenleri için temel, iyi desteğe sahip ve kendi başına iyi bir yapıya sahip olan "Özel Elementler"in detaylarına ineceğiz.




Yorumlar
<code>kullanınız, birkaç satır eklemek için ise<pre>kullanın. Eğer 10 satırdan fazla kod ekleyecekseniz plnkr kullanabilirsiniz)